
안녕하세요 : )
이번 포스팅에서는 Angular의 현재 기본 Release Version으로 Hello World 를 띄워보겠습니다.
자 그럼 "안녕 세계" 를 확인하러 가보도록 하겠습니다 !
그럼 개발할 준비하시구요.
이 포스팅에서는 VisualStudioCode를 기준으로 설명함을 미리 말씀드립니다.
프로젝트를 생성할 폴더를 오픈하도록 하겠습니다.
angular-cli를 사용해서 프로젝트 자동생성하기 때문에 프로젝트 생성할 폴더 선정이 중요한데요
(사실 중요한건 아닌데, 폴더 위치 맘에안들면 위치 바꿔야되서 귀찮으니...)
1. Angular-cli 설치
터미널을 실행하고 아래 명령어를 입력합니다.
npm install -g @angular/cli
명령어를 입력하면 이렇게 설치되는 과정이 보여지는데, 설치가 완료되면 "%USER_PROFILE%\AppData\Roaming\npm\node_modules" 의 경로에 @angular이라는 디렉토리가 생성되어있는 것을 확인하실 수 있습니다.
추가로 설명드리면, npm install 을 통해 모듈을 설치할 때 "-g" 또는 "--global" 옵션을 붙이면 "%USER_PROFILE%\AppData\Roaming\npm\node_modules" 경로에 설치되어 어떤 프로젝트에서든 사용할 수 있는 모듈로 설치가 됩니다.
2. Angular project 생성
설치가 완료되면 이번엔 Angular 프로젝트 생성을 진행하겠습니다.
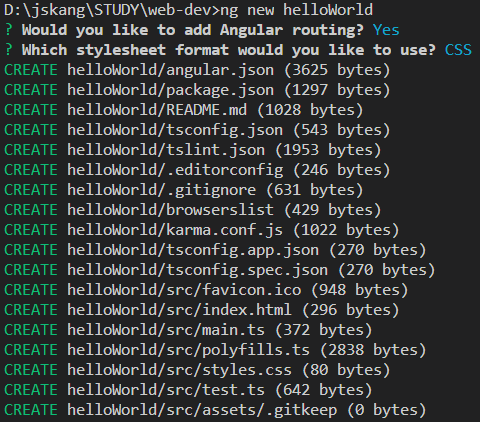
아래 명령어를 입력하면, 기본적으로 router 기능과 StyleSheet는 어떤 것을 사용할 것인지 선택하게되는데
ng new helloWorld
여기서 helloWorld로 되어있는 부분이 프로젝트명이고 이 이름으로 디렉토리가 생성됩니다.
router는 이 후 포스트에서 자세히 설명할 계획이므로 우선 route는 "Y"로 사용하고 StyleSheet는 "CSS"로 선택해서 설치하도록 하겠습니다.
본인의 선택에 따라 다르게 선택하셔도 "HelloWorld"를 보이는데는 아무 영향이 없습니다. 설치가 시작되면 완료되기까지 시간이 좀 소요됩니다.

이렇게... 이렇게... 기다리다보면 끝날겁니다.
3. Angular project 빌드 및 실행
자, 설치가 다 완료가 되었다면 생성된 디렉토리로 접근해서 아래 명령어를 실행합니다.
cd ./helloWorld
npm start

실행하면 이제 해당 프로젝트를 컴파일하고 빌드를 통해서 NodeJS 서버를 통해 웹 화면을 확인할 수 있습니다.

실행이 완료되면 이런 마지막에 Compiled successfully. 가 나오는데 그럼 이제 실행이 완료된겁니다.
이제 브라우저에서 HelloWorld를 확인하러 가보겠습니다.
4. Angular project 브라우저에서 확인
브라우저에서 접속은 "localhost:4200" 또는 "127.0.0.1:4200" 으로 가능합니다.

Angular를 처음 프로젝트 생성하고 띄우는 화면은 이렇게 보이게됩니다.
여기까지 HelloWorld를 마치게되었고, 다음 포스팅에서는 컴포넌트를 활용하는 부분을 진행하도록하겠습니다 : )
'프론트앤드 > Angular' 카테고리의 다른 글
| [Angular] 앵귤러로 프론트앤드 개발 #1 - 소개 및 툴 설치 (0) | 2019.12.01 |
|---|

댓글